How to Create a Geometric, WPAP Vector Portrait in Adobe Illustrator

Wedha, originally from Indonesia, created his art work in traditional mediums early in the 1990s, which later in early 2000, crossed over into the digital world. Vector being the natural choice for such a colorful, geometric style.
Since then, it has gained major popularity in Indonesia, with several communities dedicated to the creation and showcasing of portraits in a WPAP style, with members in their thousands! With the resurgence of the geometric trend, it's fair to say that WPAP may venture out of Indonesia and into more aspects of design.
The following is a tutorial on how to create a WPAP (Wedha's Pop Art Portrait) portrait in Adobe Illustrator, by the WPAP master himself!
1. An Introduction to the WPAP Process
WPAP's main goal is to represent the faces that are already familiar to us, with a new and different style, but it still must be easily recognizable. Different in a sense of being more unique, more dynamic, more striking and of course, more visually pleasing to see, I hope.With that in mind, the WPAP creative process is based on two main processes; the faceting process and the coloring process. I do these two processes simultaneously when creating a new portrait.
The Faceting Process
In the faceting process, by tracing the image, I divide the human face into facets. Every facet (plane) is formed based on the different degrees of dark and bright areas seen on the original photo. Every facet is formed by straight lines, instead of curved lines. This is because facets that are formed by straight lines will appear stronger than a facet formed by curved lines.Before we start the process, we should begin to see and assume the face of a human being as a shape that consists of many flat surfaces on a sphere, just like the ball in the below image. This is how best to describe the faceting process.

The Coloring Process
In coloring, to show something stronger, I only use flat colors, instead of a gradual colors. Although the colors look as if they collide with each other, effort should be made to make it look three-dimensional.Creative experts will classify colors in groups. You have groups of hot colors, warm colors, cold colors. Think of them in terms of dark and light colors, ignoring the actual hue. Think more of colors in highlights, mid-tones and shadow. The differences in these groups make it possible for us to make a dimensional composition. No matter what color you choose, as long as you pick it from the right group, the result should work well in this format. Therefore it is important to experiment with color.
2. Prepare Your Document
Step 1
The faceting process is based on photo tracing. So the photo selection is important because a good photo in quality, image sharpness, lighting and resolution, will help you to create a good final rendering of a WPAP piece.Aim for a photo that has even lighting and does not hit extremes, either in light or shadow. Also make sure that the image is sharp and in focus. For this tutorial I'm going to be creating a portrait of my beloved Grand Daughter, Ola.

Step 2
Open Adobe Illustrator and create a New document (File > New). Set the size and other settings as shown below.
Step 3
Go to File > Place and locate your reference image and place it on your artboard. Lock the layer the photo is contained in and then Create New Layer above the photo. This is where you'll be drawing your faceted shapes.
3. Create Your First Shapes
Step 1
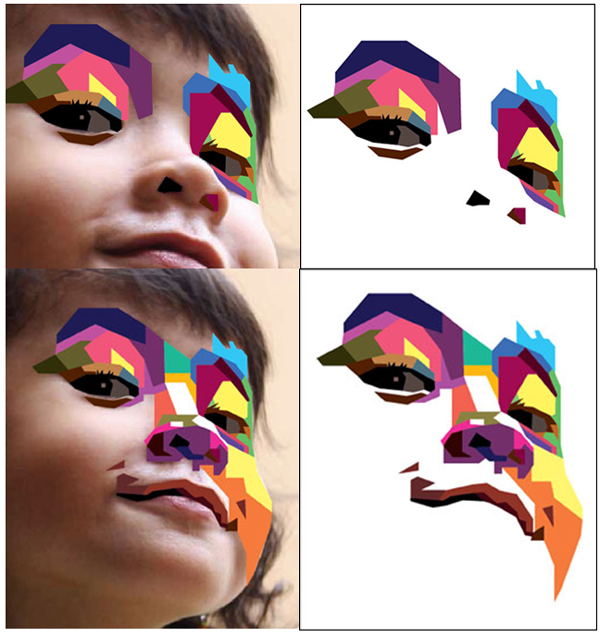
I usually start the tracing process by selecting an area with a definite boundary between the dark and bright areas. This is so I can easily do the tracing. And the smallest part usually becomes my first choice. In this case, the eyes and the surrounding areas.Using the Rectangle Tool (M), I trace the highlight in the iris, that still seems vague in the photo. This shape has a fill with no stroke. All shapes created will be in this style.

Step 2
In the original photograph, the iris, purple and eyelid edges have a dark color and it's clear to where you can define the edges of this shape. I will trace this section, this time I will use the Pen Tool (P).
Step 3
Of course, the highlight you've drawn in the first step will now be hidden by the new layer. To make it visible, while the iris and eyelid still active, you will need to rearrange your shapes by going to Object > Arrange > Send to Back. At this stage, the "white" of the eye has a clear edge, so you can go ahead and create this shape to complete the eye. As easy as this is, it's about to get more difficult.
4. Create More Complex Shapes
Step 1
We will now trace the closest area next to the previous objects. Unfortunately, we have here no vivid and clear boundary between the dark and bright area. This makes it more difficult in creating the shapes for the portrait.
Create your straight edged shape along the corner of the eyelid, making sure you overlap the shapes for the eye so it doesn't leave any gaps between the shapes. Then as before, rearrange the shapes by going to Object > Arrange > Send to Back.

Step 2
We come to the same problem for the next shape; no visible boundary for the shape. Again, with confidence you will need to create the shape. Notice how I've created a not-so-square shape and distorted the shape so it shows the darker shadow cast from the eyelashes. You will find similar shapes throughout which use this same method.
Step 3
This is a problem you will come across over and over again. It may be a boring and tedious process, however it is the only way to create a proper WPAP composition. You may think of using Posterizing or Live Trace, but no, I don't use those facilities as they do not create the same style.
Step 4
We are still going to find the unclear and even invisible boundaries for each potential shape. The best way to overcome this problem is through the experience of repeatedly creating artwork in this style.The process is duplicated throughout:
- Draw the shape with the Pen Tool (P) using only straight lines.
- Fill with the appropriate color given it's exposure to light.
- Select the shape and rearrange it by going to Object > Arrange > Send to Back.

Step 5
Then I work on the shapes for the other eye and nose. I then connect these areas with shapes and add white shapes for areas under extreme light.
Step 6
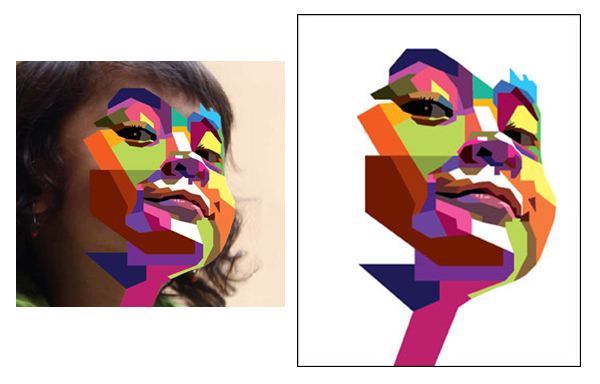
I use larger shapes in the less detailed areas, such as the cheeks and neck.
Step 7
The hair starts with thinner, parallel sided shapes on diagonals. Remember to avoid using curves at all costs.As you can see, I love to make facets with vertical or horizontal sides. This will strengthen the overall composition and style. My priority is always facial resemblance, this is the most important element of the portrait.

5. Play with Color
After going through several revisions, this is my final artwork. Choosing the right color is the most difficult part in the process of WPAP. This can be a hard element to grasp when working with the style as a beginner.
Step 1
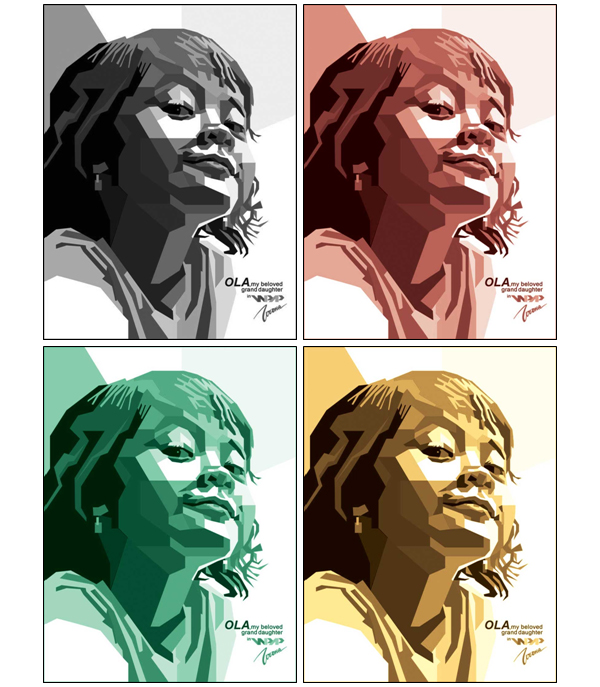
If you're starting out, it will be easier if you paint it from the beginning with the grayscale tones, as you can clearly see which areas use dark and bright shapes. From there, you can build up the number of colors you introduce to the process, however it's not until you use a full color spectrum that you'll create a more striking portrait.
Step 2
We can try to play with colors to create a different aesthetic. Try using Illustrator's Recolor Artwork feature to experiment with different combinations of colors.
Awesome Work, Wedha!
We'd like to thank Wedha for his wonderful tutorial and insight into his unique style of rendering portraits. He's a great example of how a great traditional style of art can cross over perfectly to vector and have such an impact in our respective vector communities. We're left inspired!Have you created a portrait in this style? If so, please share with us your creation!

No comments:
Post a Comment