How to Create a Self-Portrait in a Geometric Style

Since posting this tutorial, readers have been inspired to create their own self portraits in this style. Check out what they’ve achieved over on a special edition of Tuts+ Workshop: Created by You.
Step 1
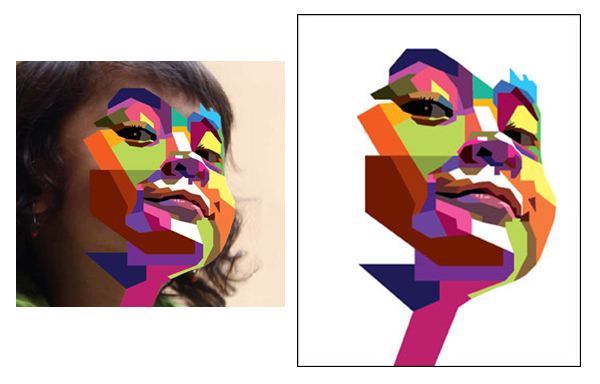
First, we take or select a photo. Because we're going for a symmetrical look, make sure you get a close up shot of your entire face and shoulders. In this case I’m going to take a picture with my webcam. It's not necessary for it to be a perfect shot as this is just the base of our illustration.
Step 2
Now, create a New Document (cmd+N or ctrl+N) in Adobe Illustrator with an artboard size of 600 x 480px.We are going to organize the layers as follows:
- The top layer is named “Draw”. This is were we’ll do our illustration.
- Below the "Draw" layer is the "Sketch" layer.
- Below that is the "Photo" where we are going place the photo we just took.
- Finally the "Background" layer. In this layer draw a square the same size as the artboard (600 x 480px) and fill it in with a grey color, this in case you have to draw things in white or light colors.

Step 3
Lock the "Background" and "Photo" layers.In the "Sketch" layer, using the Blob Brush Tool (Shift + B), we draw our sketch using the photo as a guide. Try to do the lines straight and simplify as many details as you can. For example the hair, or in this case the glasses are like octagons, as geometry is the base of this style.

Step 4
Now you can delete the "Photo" layer. Don't worry if your sketch is a little messy, this is just our guide for the self portrait.
Step 5
Change the Opacity of the sketch to 30% and lock the "Sketch" layer.

Step 6
For the t-shirt, just draw one half of it, then Copy (Cmd + C) and Paste in front (Cmd + F).


Step 7
Now, draw the neck of the shirt. This can be done with the Polygon Tool.

Step 8
Use the same process with the head shape. Draw an octagon and then select the top nodes. Move them with the arrow keys and/or adjust with the Scale Tool.

Step 9
To add detail, you can use the shape you’ve already created. For instance, in the example below, to add detail to the neck you can duplicate the shape for the face and enlarge it. Then duplicate again the base shape of the neck and use Pathfinder > Intersect.
Step 10
Add a little more detail to the illustration with the Pen Tool (P) and Shape Tools. Remember to take advantage of the shapes you have created previously and duplicate them to use with Pathfinder.We’re going to leave the face until the end of the drawing process.

Step 11
Press D, and your illustration should look something like the below. Rearrange the shapes if required.



Step 12
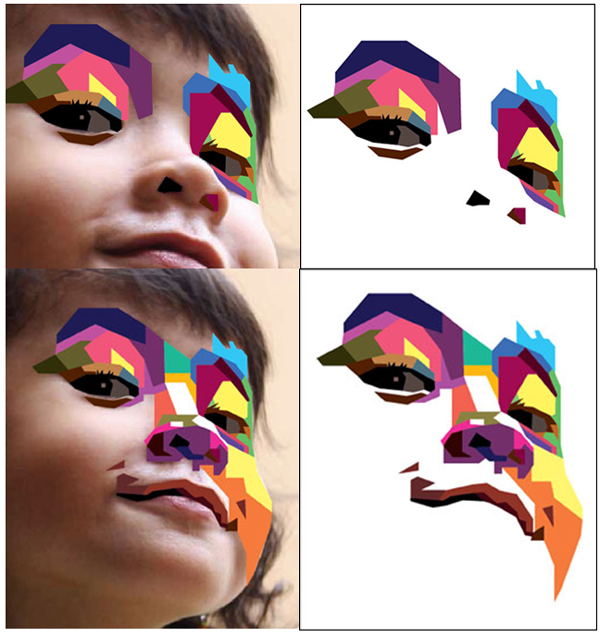
Now we’ll approach the face. Here we’re going to apply all the techniques we’ve already used—like the use of the Pathfinder, Scale Tool, Reflect Tool, etc.Let's begin.

Use Pathfinder > Minus Front to remove the triangle from the top of the lip.
Then Copy and Paste in Front the lips and scale the shape to the middle to create the parting in the lips. Modify the nodes at the top sides of the lips with the Direct Selection Tool (A).

Step 13
For the eyes, we begin with an octagon. Using the Eraser Tool (Shift + E), remove the lower section of the shape.Then, Copy by moving the path with Shift + Alt keys to Copy the object while moving it downwards.
Duplicate the basic form and apply Minus Front in the Pathfinder. This is the shadow of the eye. Duplicate it further to create the eyelash.
To add more details, draw a little octagon for the iris and duplicate the basic form and transform it to make the lower eyelid.
Finally, add some details—and it's done!
Since the eyes are looking in the same direction, we can just duplicate one, move it over, and be done.

Step 14
For the nose, we start with an octagon again.First, modify some nodes and add some anchor points to get the base shape of the nose. Then draw some octagons and other simple shapes to add volume and detail. Remember to use the Pathfinder and Align to keep symmetry in the drawing.

Step 15
The glasses are very simple. Just an octagon slightly modified, then Copy and Paste in Front and Scale to form detail. Then apply Minus Front with Pathfinder.Finally duplicate and add detail to finish the glasses.


Step 16
We’re now going to generate our color palette.First select your colors for light and shadows. Draw squares with fills of the colors you’re going to use for the different parts of the portrait. I've picked six colors, three are for the highlights and three are for shadows.

Step 17
With the Blend Tool (W), first click on the light color and then on the darker color. The result will be a smooth blend between the two.

Step 18
Now select the blend and go to Object > Expand. Now you can use the colors and add them to the Swatch panel by selecting them and clicking on the New Color Group button.


Step 19
Now, we are going to draw a line down the center of our illustration. We select the hair and lock it with Cmd + 2. Then select the line and go to Object > Path > Divide Objects Below. This is going to cut all the paths that are behind that line.

Step 20
I suggest placing your colors on the canvas, close to your art, so you can apply them with the Eyedropper Tool (I). Click to grab the color and then hold Alt and Click on the object to which you want to apply that color.
In the shadow from 2 to 4 to the base color and 4 to 7 for the nose (the same goes for the clothes and hair).

Step 21
To draw the beard and moustache, draw a small rectangle with the Rectangle Tool (M). Alt+Drag to copy the path and then press Cmd + D to repeat the last action. Group all and Align in to the center of the face shape.Our self portrait is almost done.

Step 22
To finish the illustration, you can add some details such as more shadows or little ears by adjusting some nodes, etc.
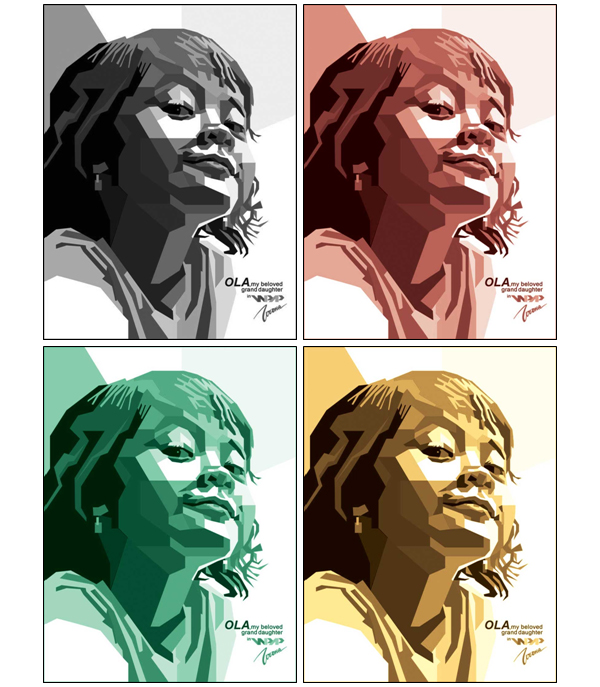
Conclusion
Our final illustration! I hope you have enjoyed this tutorial. If you do follow this tutorial and create your own self portrait, please post it in the comments so we can see your result. Saludos amigos!